Se c’è un’altra domanda ricorrente che tiene banco quanto la larghezza ideale di una email, è quanto debba essere o non essere pesante.
E’ una domanda inevitabile e, pur nell’epoca delle maratone in streaming in 4k e del 5G su mobile, merita una riflessione.

Perchè le dimensioni di una email contano?
Quando parliamo di dimensioni in una email, stiamo in realtà parlando di 3 cose: le dimensioni del file HTML inviato, le dimensioni degli oggetti esterni – perlopiù immagini – e infine il suo peso complessivo.
Email pesanti richiedono un tempo maggiore per un rendering completo, e può essere un problema considerando che più della metà degli utenti elimina una email entro due secondi dall’apertura.
Il layout della email potrebbe non funzionare senza le immagini a corredo, e specie se i titoli non sono gestiti come testo il messaggio della email non risulta comprensibile, peggiorando l’esperienza utente.
Vogliamo mantenere tutti questi file delle dimensioni le più contenute possibili, ma qual è la dimensione massima e a cosa dovremo tendere?
Il codice HTML
Escludendo i messaggi in testo semplice dove non è concesso nemmeno un grassetto, il corpo di una email non è altro che una pagina web in un linguaggio HTML. Purtroppo per gli addetti ai lavori, con una sintassi vecchia di 20anni. Tabelle annidate definiscono il layout, stili CSS danno una veste a testi e oggetti, le immagini sono tipicamente riferite come risorse esterne, e scaricate dal client email solamente al momento dell’apertura* .
(* questo non vale per AMPP ma è tutta un’altra storia)
La dimensione massima raccomandata per il solo HTML è di 100kb, passare oltre significa incappare in qualche problema di deliverability o di layout. Ad esempio Gmail tronca il html ai 102KB, nascondendo la parte finale della email e potenzialmente rompendone il layout. Se il vostro pixel di tracciamento è in fondo al html non verrà caricato, inficiando anche le statistiche di apertura.
La maggior parte delle email commerciali può stare tranquillamente entro i 50Kb, a meno che debbano essere rappresentati layout articolati o inclusi numerosi blocchi per un contenuto molto lungo.
Qualche accorgimento ragionevole per ridurre le dimensioni del HTML:
- Mantieni il codice pulito: Non si butta via mai niente, ma una email non è il luogo ideale dove mantenere le versioni precedenti di blocchi e layout. Utilizza un software di versioning per la storia del template, e cancella tutto quanto non attualmente utilizzato.
- Non eccedere: Un buon codice è snello e pulito, evita di aggiungere elementi inutili, scegli una via efficace per rappresentare il layout senza utilizzare 30 tabelle annidate.
- Sfrutta i CSS: alcuni stili dovranno essere necessariamente inline, ma sposta quanto ti è possibile nei CSS per ridurre il codice complessivo. Ti aiuterà anche a mantenere consistenza e favorire il riuso in altre comunicazioni.
- Semplifica il tuo design: Evita layout inutilmente complessi che richiedono molto codice per gestirlo. Layout a singola colonna hanno il doppio vantaggio di essere semplici e naturalmente responsive, senza richiedere una seconda rappresentazione per il mobile.
- Evita le immagini incorporate e gli allegati: Non incorporare le immagini, e sostituisci gli allegati con un link dentro l’email per il download.
In alcuni casi si prova anche a minificare il codice, ovvero a trasporre in formato compresso su un’unica riga tutto il html. E’ un po’ come parlare senza le vocali, rchd mn spz ma non è linguaggio gradito a tutti gli ESPs, specie per la dimensione massima di un’unica riga di codice. Può essere efficace ma non conviene rischiare di rompere l’email.
Le immagini e gli altri asset
Gli elementi esterni all’immagine, scaricati all’apertura, sono le immagini, eventuali file CSS esterni oppure font custom collegati. Essendo file CSS e font custom meno usuali, sono le immagini a determinare il peso più rilevante.
La maggior parte delle immagini può essere contenuta entro i 100-200kb, fatta eccezione per immagini servite ad alta risoluzione per display retina che hanno una dimensione in px doppia, oppure per GIF animate in base al numero dei frame.
- Scegli le dimensioni e il formato più adatto per le immagini, in funzione delle dimensioni in px e del tipo di contenuto (logo, grafica, foto, ..).
- Utilizza tool di compressione per ridurre le dimensioni delle immagini (su questo non ti preoccupare, questo lo può sempre fare magnews al posto tuo)
Il payload complessivo
HTML, immagini collegate e altri asset concorrono a determinare il peso complessivo della email.
Raccomandiamo di non oltrepassare il 1mb complessivo, permetterà ai vostri contatti di non avere troppa latenza nell’apertura della email.
Il tempo di caricamento della email dipenderà infatti dal peso totale, combinato con la velocità di connessione a Internet. Oltre a questo, la rapidità di risposta del server che ospita le immagini contribuirà a determinare i tempi complessivi di apertura.
Con una buona connessione, una email di 1mb richiederà una frazione di secondo ad essere caricata, e risulterà istantanea a un utente. In 3G saranno richiesti tra 2 e 14 secondi per completare il caricamento, e peggio ancora su una connessione inferiore.
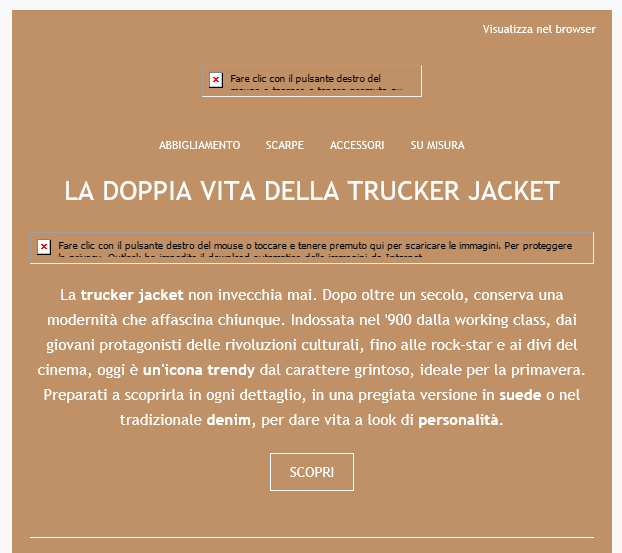
Un buon accorgimento può essere la predisposizione di un layout semplice, dove i testi permettono comunque la narrativa di una email anche senza le immagini caricate. In questa email di Canali i titoli, la CTA e le descrizioni sono in formato testo, rendendo più che comprensibile il messaggio. Lo spazio per l’immagine è compresso se non disponibile.

Email senza immagini caricate // Menu, titoli e testo sempre visibili
Il carbon footprint di una email
Un’ultima valutazione sul peso dell’email con una prospettiva di impatto ambientale. La trasmissione, trattamento, lettura e archiviazione di una email da 1mb ha un carbon footprint che recenti studi hanno misurato in 4g di CO2. Non c’è alcun serio impedimento per realizzare messaggi email con un HTML pulito e ridotto, e immagini ottimizzate. Una firma delle email, ad esempio tramite DKIM, può ridurre infine i controlli antispam dei mail provider sui messaggi in ingresso.
Conti alla mano, se una email commerciale può pesare fino a 1mb, 5 minuti di video su Youtube ne richiedono 40mb e su TikTok 70mb. Aprendo (altrimenti non conta) 8 email commerciali al giorno si arriva a 240mb / mese. Confrontando questo volume con i 11.4Gb di consumo mensile di dati mobile o i 400Gb da connessione di casa, non è certo l’email l’elefante nella stanza.
Ridurre il peso di una email è un approccio prima etico che sostanziale, e anche questo conta.
Key takeways
- mantieni il codice pulito
- non oltrepassare i 100kb per HTML
- realizza un layout comprensibile anche senza immagini
- possibilmente contieni il tutto entro 1Mb
- go green!