E’ una delle domande più fondamentali dell’email design: quanto deve essere larga una email? Ecco la risposta.
Se sei qui per una risposta veloce, eccola qui: la maggior parte dei layout delle email è tra i 600 e i 700 pixel di larghezza. Non è più necessario essere ancorati a una larghezza massima di 600px, come alcune fonti poco aggiornate suggeriscono ancora. Scegli invece la larghezza che meglio funziona con il tuo design e la complessità del tuo layout.
Sei interessato a saperne di più e tuffarti nel mondo della larghezza delle email per trovare la larghezza ottimale per il tuo template email? Ottimo! Andiamo avanti.
Il mito della regola dei 600px
Per molto tempo, i 600px è stata la regola aurea per la larghezza delle email.
A inizio degli anni 2000, Microsoft Outlook dominava il mercato dei client email, e la larghezza media di un monitor da desktop era 1024px. Creativi di tutto il mondo dovettero adattare le loro email per rispettare questi vincoli, ed evitare lo scrolling orizzontale. E da questi limiti che nacque la regola dei 600 pixels, e da allora largamente diffusa.

Perché la larghezza ha un significato per l’email design?
Quando si progetta una email, l’attributo width specifica a quale larghezza può arrivare un elemento HTML, in questo caso un div o la table che contiene tutti gli elementi della email. A livello più basilare, la larghezza delle email definisce quanto è largo lo spazio di disegno che si potrà riempire con i tuoi contenuti. La larghezza ideale di una email fornisce al tuo design abbastanza spazio di respiro, si renderizza diversamente tra i client, e ti permette di lavorare con tutte le colonne che hai intenzione di mostrare.
Quanto deve essere larga una email?
La mia convinzione personale è che i mitici 600 pixel non siano più un requisito tecnico già da diversi anni.
Quella larghezza fa parte di un retaggio culturale che tuttavia non è da considerarsi sorpassato per diversi motivi.
Il primo di questi è la percentuale di aperture su device mobili, attestata ben oltre il 50%. In tutti questi casi i contenuti si vedranno a una larghezza che non sarà mai quella massima impostata. Non solo, far sì che il layout possa adattarsi a dispositivi con minor risoluzione – generally speaking, che sia responsive – comporta un lavoro non banale su HTML e CSS. Ad esempio per visualizzare in stack un blocco a 3 colonne, o per portare sotto all’immagine il testo prima affiancato.
Prima della complessità tecnica è necessario un progetto a priori su come i blocchi del template si debbano riposizionare. E’ più facile smontare un layout a 640px in due colonne a 320px – dimensione minima per un iPhone – che ricomporre layout articolati predisposti su desktop in colonne multiple.
In ogni modo un’impostazione monocolonna agevola la progettazione di un layout desktop e della sua controparte mobile, ed è una soluzione oggi largamente utilizzata.
Il secondo motivo è che le email, come tutti i contenuti digitali destinati al consumo da mobile, sono progettate per una lettura verticale. Il layout verticale è quello che meglio si adatta ai device, trend su cui si stanno allineando la maggior parte dei contenuti creativi, video inclusi. Questo fornisce un naturale percorso logico, tenendo i contenuti più importanti “above the fold”, nella prima schermata disponibile e presentando via via il resto delle immagini e informazioni. La email da desktop – confinata ai 600 pixel – resta nello stesso pattern di consultazione dei contenuti, garantendo una consistenza con il mobile. Per riempire lo spazio vuoto a fianco è pur sempre possibile impostare una tabella di background, e consentire ad alcuni elementi di occupare tutto lo spazio disponibile.
Non da ultimo, la consapevolezza che i 600px siano stati lo standard de facto degli ultimi 20 anni dà una solida garanzia che tutti i client email gestiscano correttamente email con quelle dimensioni massime. Ovvero che il layout sia rappresentato correttamente e che ci sia sufficiente spazio a monitor (i.e. viewport) per consultare la email senza uno scroll orizzontale. Realizzare un nuovo template su quella larghezza non ci pone interrogativi su come si vedrà nei diversi client, e sappiamo già quali accorgimenti sono necessari per sistemare le piccole noie di compatibilità. E’ una comfort zone, e spesso tenere le cose semplici è una buona idea.
Nessuno va oltre?
Ci sono diversi esempi di brand che sorpassano i famigerati 600px.
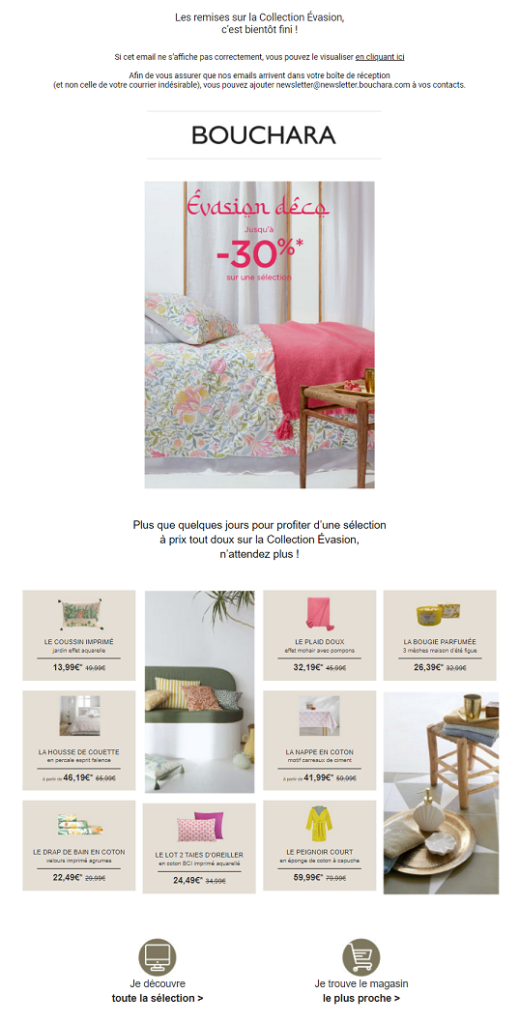
Ad esempio Bouchara, marchio internazionale di biancheria e complementi di arredo per la casa, propone un bel design articolato in 4 colonne su larghezza massima di 678px.
Pochi davvero propongono larghezze oltre i 700px.
Vuoi saperne di più su come realizzare un email design perfetto?
Scopri nel nostro blog le risorse per realizzare il design di una email, potrà essere sufficiente seguire i principi fondamentali su layout e scelta dei colori per ottenere già un buon risultato. Perché spesso le cose semplici sono quelle che funzionano meglio.